Criação de uma solução whitelabel para bancos
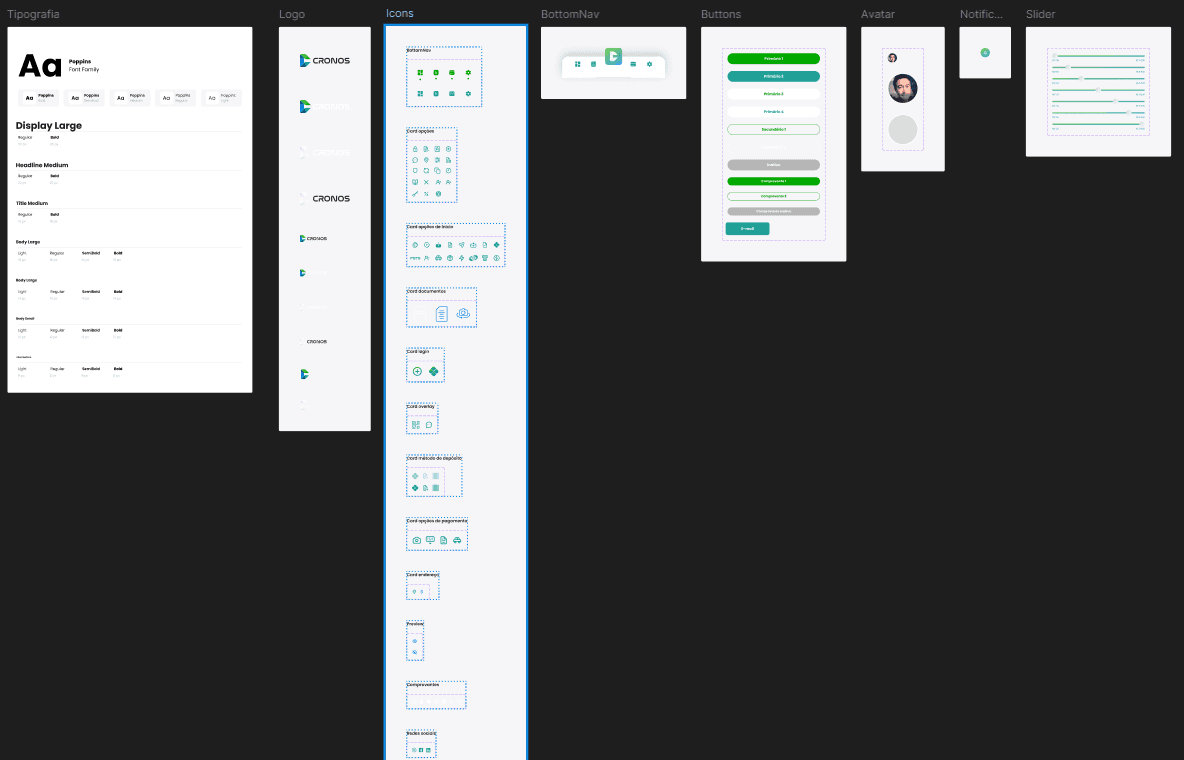
A UI foi criada com um design system modular, permitindo fácil personalização para diferentes marcas (whitelabel). Cores, tipografia e componentes seguem padrões reutilizáveis, garantindo consistência visual e flexibilidade na escalabilidade do produto.
São Paulo/SP
2018
Fintech
+50
Desafio
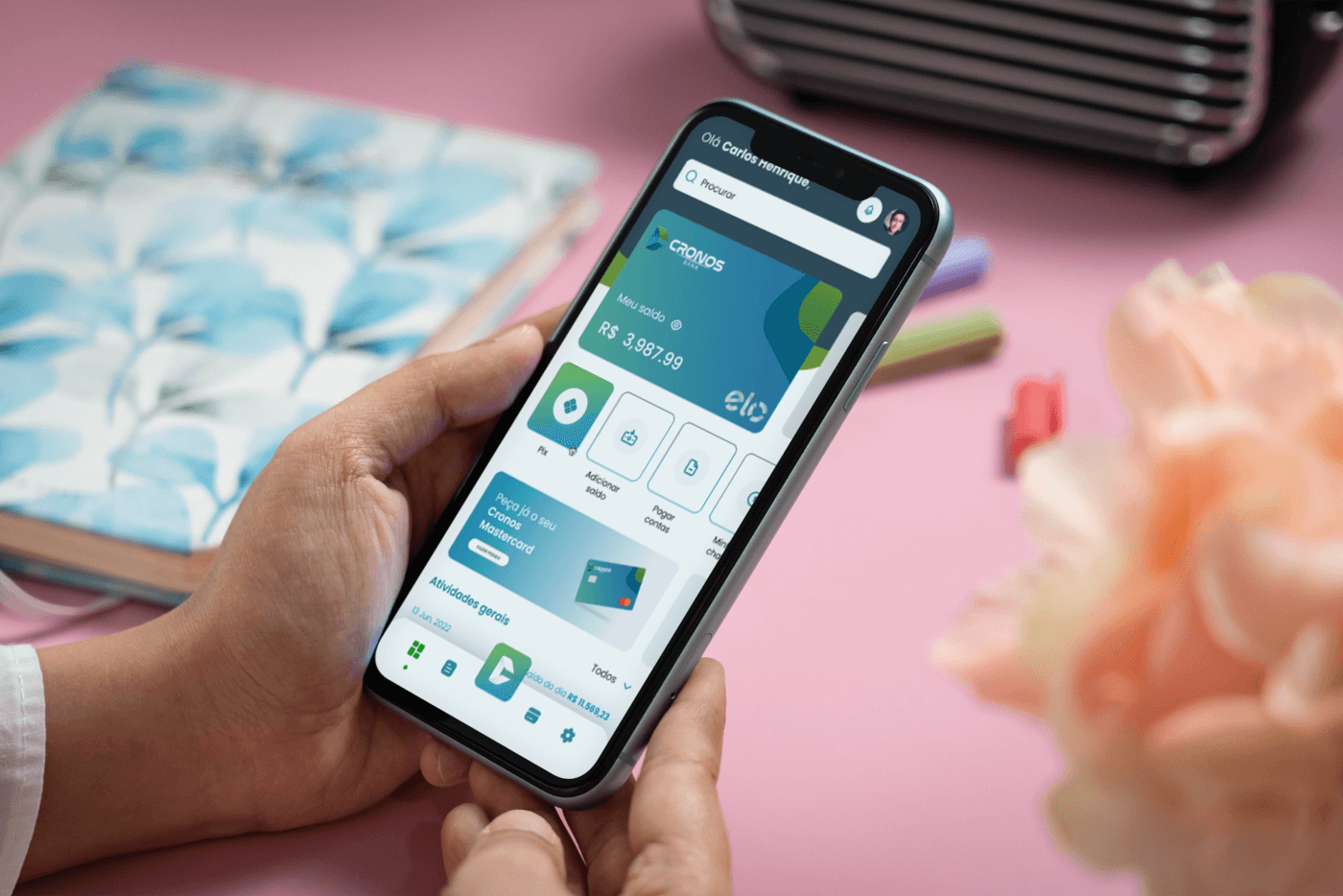
O desafio foi modernizar a UI com foco na simplicidade e clareza. Elementos essenciais, como saldo e funcionalidades bancárias (Pix, pagar contas), foram destacados para acesso rápido. Ícones e botões intuitivos, aliados a uma navegação fluida, aumentaram a usabilidade, reduzindo frustrações. Essa melhoria na experiência do usuário promoveu maior retenção, garantindo que o cliente voltasse mais vezes para realizar transações de forma eficiente.
Resultado
A solução simplificou a navegação e destacou funcionalidades essenciais, como o Pix e adicionar saldo, facilitando o acesso a tarefas recorrentes. A organização visual e o uso de ícones intuitivos reduziram o tempo para completar ações e minimizaram erros, aumentando a usabilidade de 54 para 89 pontos. Com uma experiência mais ágil e satisfatória, a retenção de usuários subiu de 47% para 72%, refletindo a melhoria no engajamento.
Processo
Research & Analysis: conduzimos entrevistas com usuários, pesquisas e analisamos análises no aplicativo para entender os pontos problemáticos e as necessidades do usuário. Também estudamos aplicações concorrentes e tendências do setor para coletar insights.
Information Architecture: Com base nos resultados da pesquisa, reestruturamos a navegação e o conteúdo da aplicação, priorizando recursos e informações de acordo com a necessidade do usuário.
Wireframing & Prototyping: Projetamos wireframes de baixa fidelidade para visualizar o novo layout e navegação, refinando-os iterativamente com base no feedback do usuário. Posteriormente, construímos um protótipo interativo de alta fidelidade para testar o design.
Usability Testing: Realizamos testes de usabilidade com um grupo diversificado de usuários para validar o design e identificar áreas de melhoria. Com base no feedback, fizemos os ajustes necessários no design.
Visual Design & Style Guide: desenvolvemos uma linguagem visual coesa, incluindo esquemas de cores, tipografia e iconografia, garantindo consistência em toda a solução. Também criamos um design system para dar escabilidade ao projeto e um tempo hábil para o setup de um novo banco.
“Nossa nova versão ficou perfeita”

Luis Archanjo
CEO, Cronos
Conclusão
Hoje a empresa tem mais de 200 bancos (clientes) sob sua infraestrutura e essa nova versão impressionou a BeviCred, empresa que efetuou um aporte em sua última rodada de investimento.