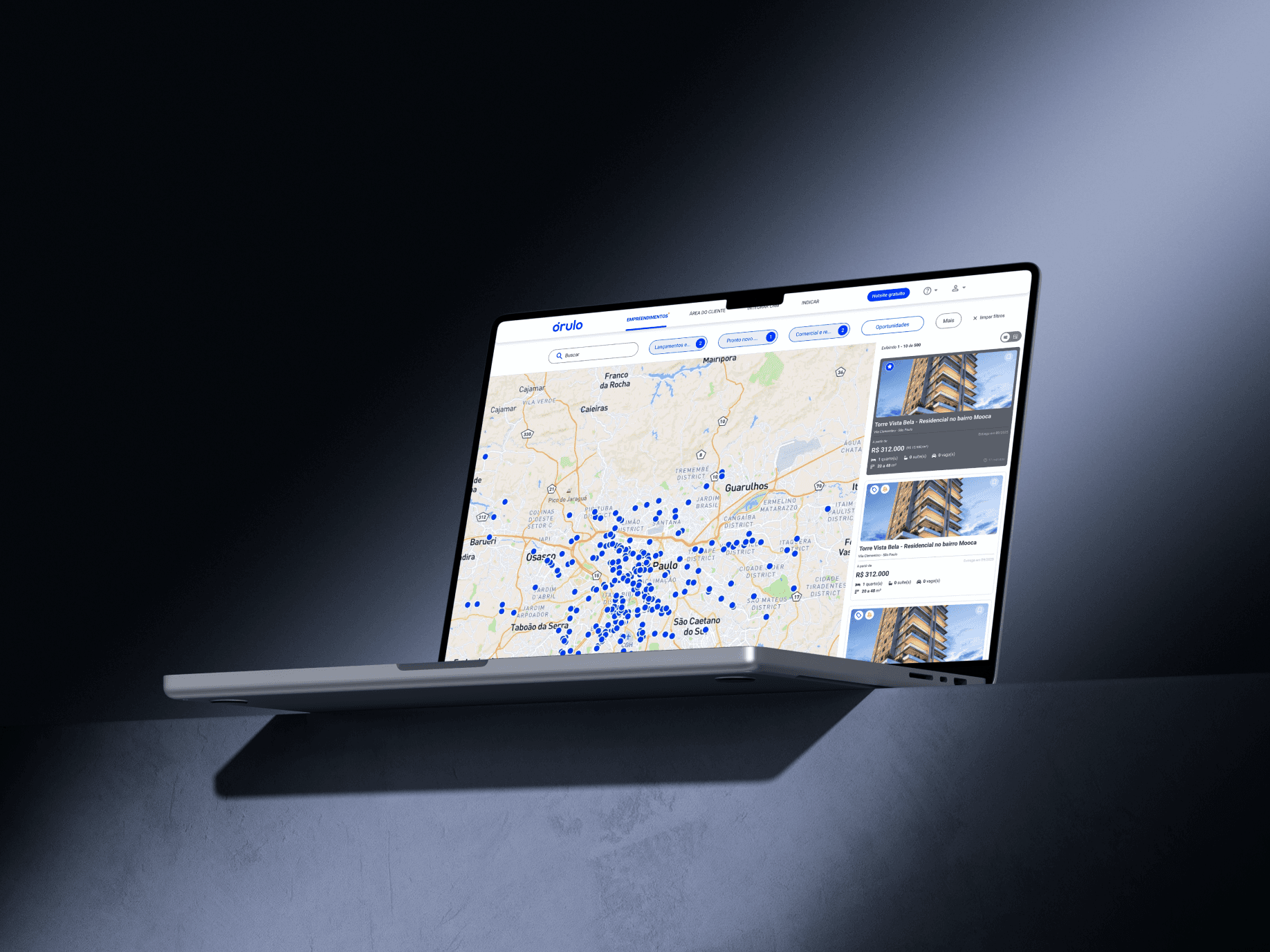
Modernização da navegação de busca de imóveis
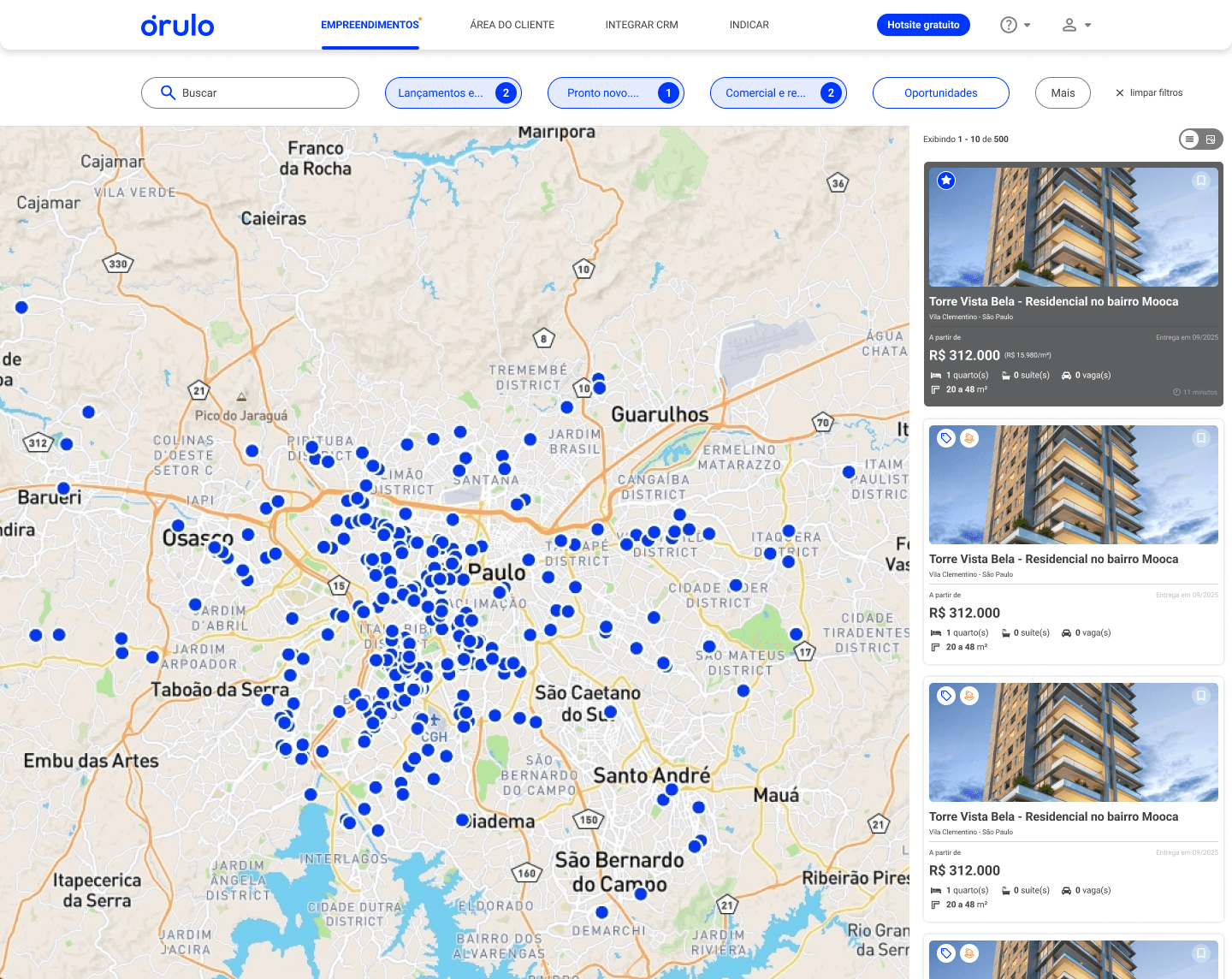
A modernização da UI de busca de imóveis utiliza mapas interativos e filtros dinâmicos, permitindo fácil visualização geográfica dos imóveis, além de cartões laterais exibindo detalhes resumidos de cada imóvel. A navegação é clara, com ênfase na interação e responsividade.
Porto Alegre/RS
2017
Proptech
+50
Desafio
O desafio foi criar uma UI intuitiva e visualmente atraente, combinando mapas interativos e listas laterais que facilitam a exploração de imóveis. O foco esteve na usabilidade, com filtros simplificados e visualizações rápidas. Melhorar a experiência de descoberta e navegação aumenta o tempo de interação do usuário, incentivando uma exploração mais profunda dos detalhes.
Resultado
A solução modernizou a UI com mapas interativos e filtros mais acessíveis, permitindo que os usuários encontrassem imóveis relevantes de forma intuitiva. A exibição clara de informações e a navegação fluida aumentaram o engajamento, elevando o tempo médio de interação de 6 para 13 minutos. Como resultado, a satisfação dos usuários refletiu-se no aumento da nota NPS, de 4,1 para 4,8, indicando uma experiência aprimorada e mais eficiente.
Processo
Research & Analysis: conduzimos entrevistas com usuários, pesquisas e analisamos análises no aplicativo para entender os pontos problemáticos e as necessidades do usuário. Também estudamos aplicações concorrentes e tendências do setor para coletar insights.
Information Architecture: Com base nos resultados da pesquisa, reestruturamos a navegação e o conteúdo da aplicação, priorizando recursos e informações de acordo com a necessidade do usuário.
Wireframing & Prototyping: Projetamos wireframes de baixa fidelidade para visualizar o novo layout e navegação, refinando-os iterativamente com base no feedback do usuário. Posteriormente, construímos um protótipo interativo de alta fidelidade para testar o design.
Usability Testing: Realizamos testes de usabilidade com um grupo diversificado de usuários para validar o design e identificar áreas de melhoria. Com base no feedback, fizemos os ajustes necessários no design.
Visual Design & Style Guide: desenvolvemos uma linguagem visual coesa, incluindo esquemas de cores, tipografia e iconografia, garantindo consistência em toda a solução. Também criamos um guia de estilo para manter a consistência do design em atualizações futuras.
“Trabalho impecável e de qualidade”

Alejandro Olchik
CTO, Órulo